Mapbox Studio Classic: 快速上手诺利图

Google Maps 就在眼前,想要做分析图,图底却看得见摸不着。死线将近,截图抠图再描图吗?太费工了吧!还是利用千分之一地形图,作清图的动作,勾勒路网、凸显建物,有点杀鸡用牛刀欸。有没有更好的办法呢?要求不高,颜色纯净些,去掉有的没的标签,就够了。如果赶时间,不妨试一试 Mapbox Studio Classic,短平快,易出效果。
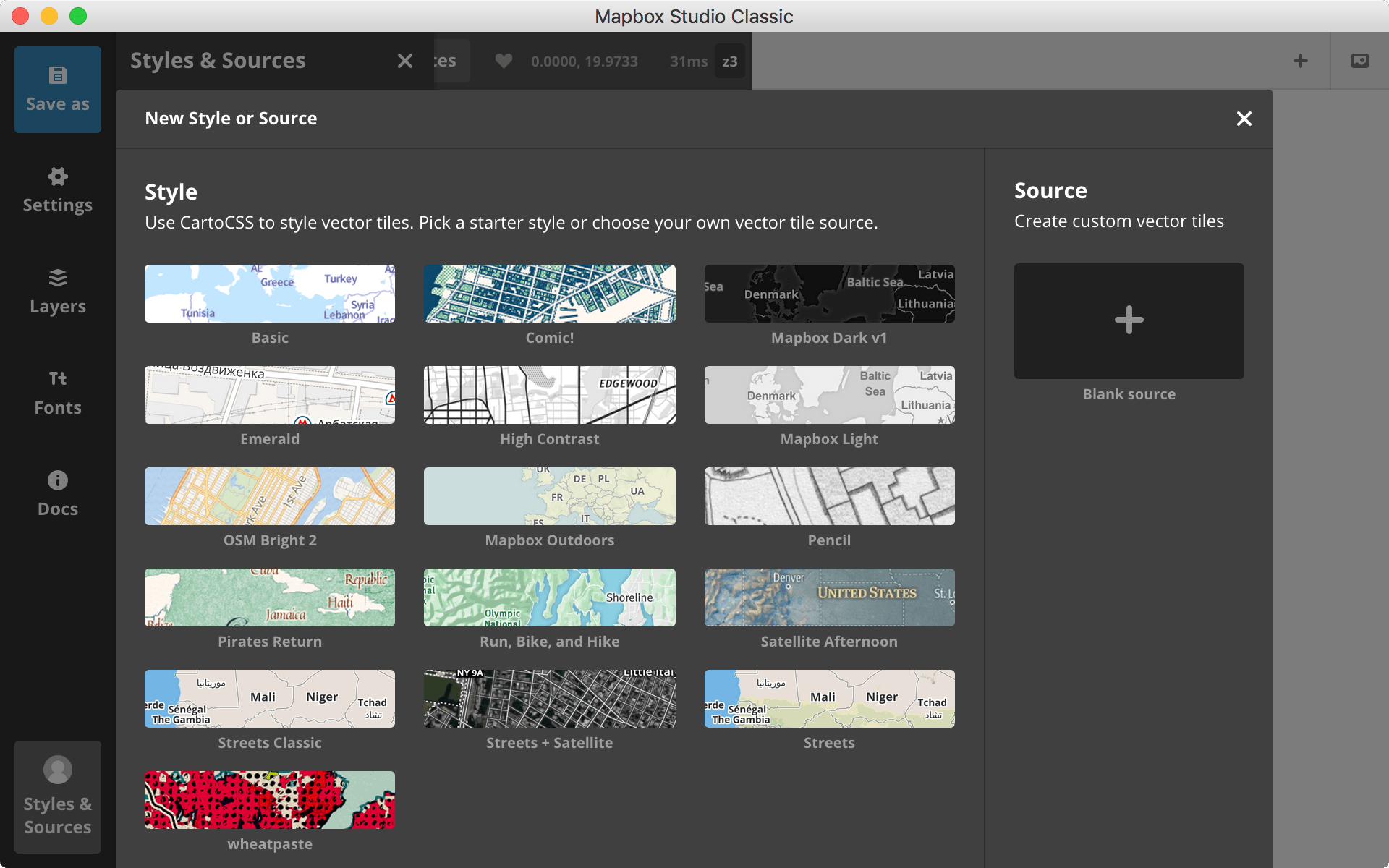
Step A. 从一个模板开始

1) Styles & Sources -> New Style or Source -> Basic;
2) 任意选择一个模板,Basic 也很不错,然后清除所有的程式码,从头开始。
Step B. 缩放至指定区域

1) Search -> Type LOCATION (such as Taipei City);
2) Zoom (Ctrl + "+" / Ctrl + "-"),缩放级别至少到 z13 或以上。
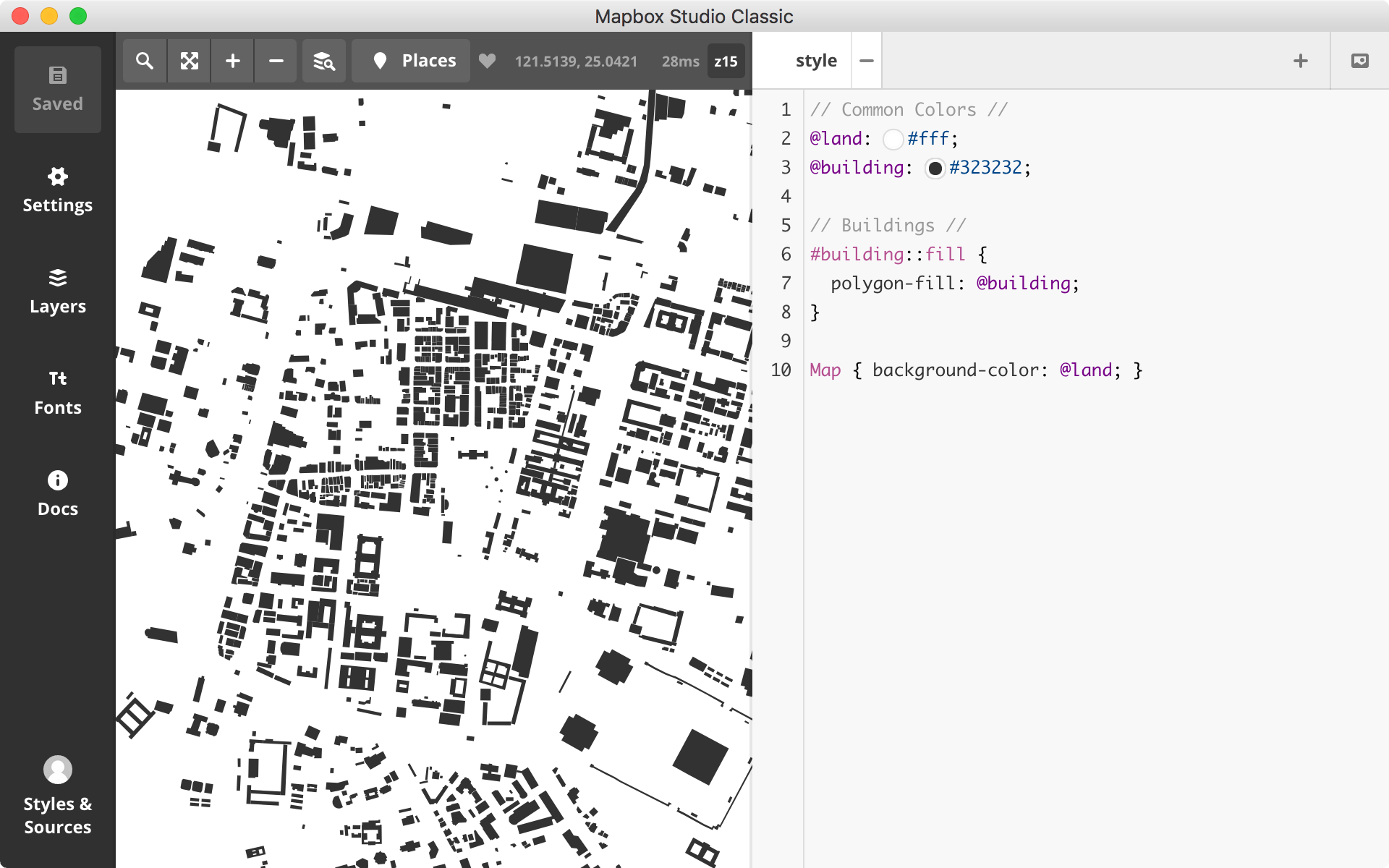
Step C. 改颜色
@land: #fff;
@building: #323232;
#building {
polygon-fill: @building; // 将建物的多边形的填色,指定为 building 变数的值
}
Map { background-color: @land; } // 整张地图的背景色,指定为 land 变数的值
CartoCSS 的语法可以参考他们家的 Docs 举一反三。
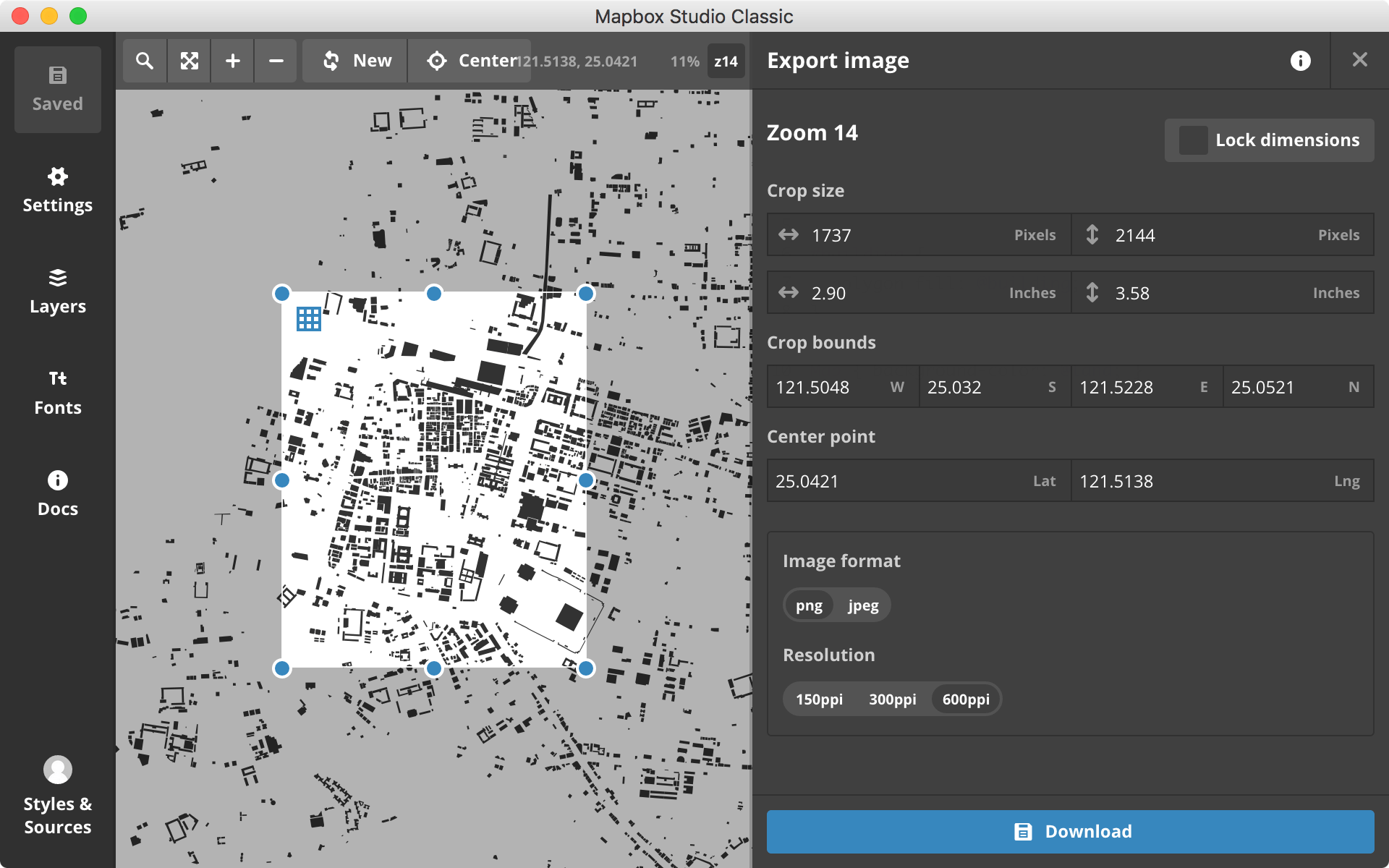
Step D. 出图

1) 记得存档 (Ctrl + S);
2) 样式码编辑处右上角,形似相片的按钮;
3) Crop Size 里修改汇出图片的尺寸,Resolution 中设定像素密度;
4) DPI 可以到 600,极为便利大图输出。
相比线上的 Mapbox Studio,Classic 出图没有次数限制,不需要付费;如果习惯写代码的话,CartoCSS 能做的效果更多,操作起来也更有效率。