Mapbox Studio: 3D 地图就这么简单

3D GIS 时下正夯,立体地图也成为业界的发展重点。利用建物外框线、配合楼高等属性进行渲染,亦是打造 3D City 还有说 VR 加持下的 Smart City 的方法之一。动手做一张立体分析图,固然复杂,所幸 Mapbox Studio 大大简化了制作流程,让我们得以省却建模的痛苦,快步进入到修饰的环节,省时省力之余,效果也令人满意。
Step A. 一张白纸好作画

1) 建立帐户并登入 Mapbox Studio;
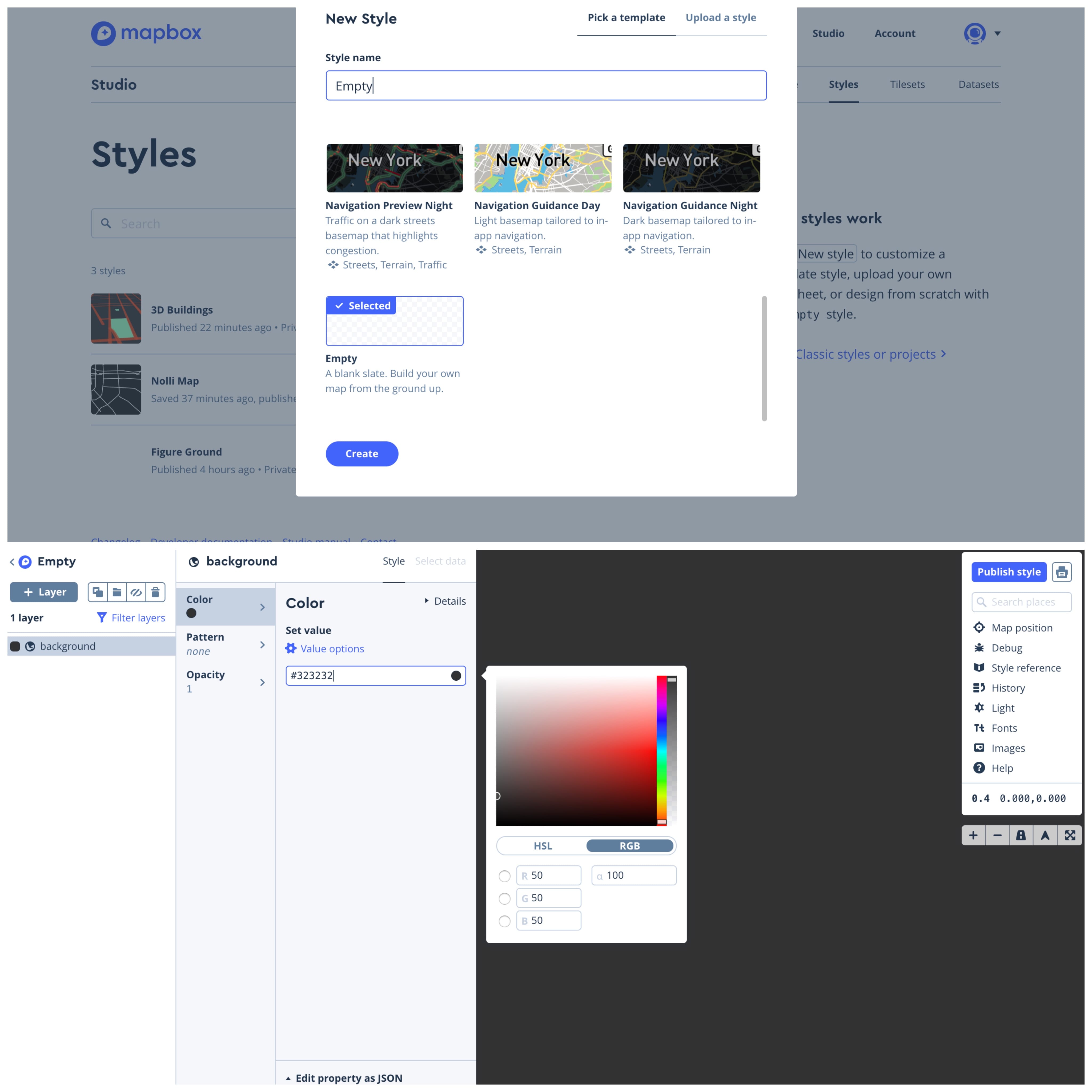
2) New style -> Pick a template -> Empty;
3) 点选“background”,将背景的 Color 改成黑色 (such as #333);
Step B. 加入路网

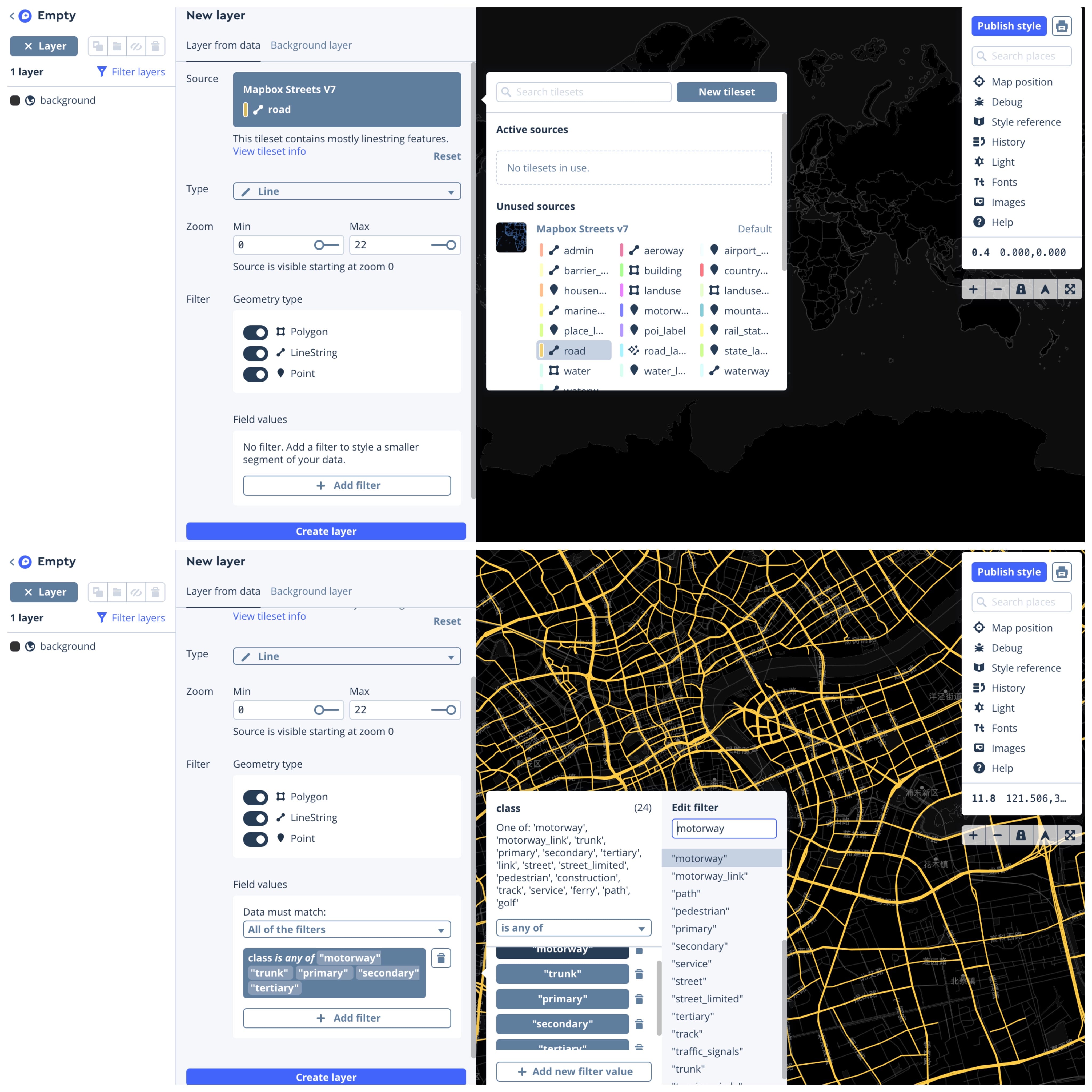
1) 快速键 n,新增图层,Source 设定为 Mapbox Streets v7 里头的 road;
2) 感觉图面很凌乱?过滤一下。点击“Add filter”,按“class”,逻辑是“is any of”,再点击“Add new filter value”;
3) 逐个添加:高速公路 "motorway"、快速道路 "trunk"、省道 "primary"、县道 "secondary"、乡道 "tertiary";
4) 点击“Create Layer”,以完成新增图层的动作。
Step C. 微调细节

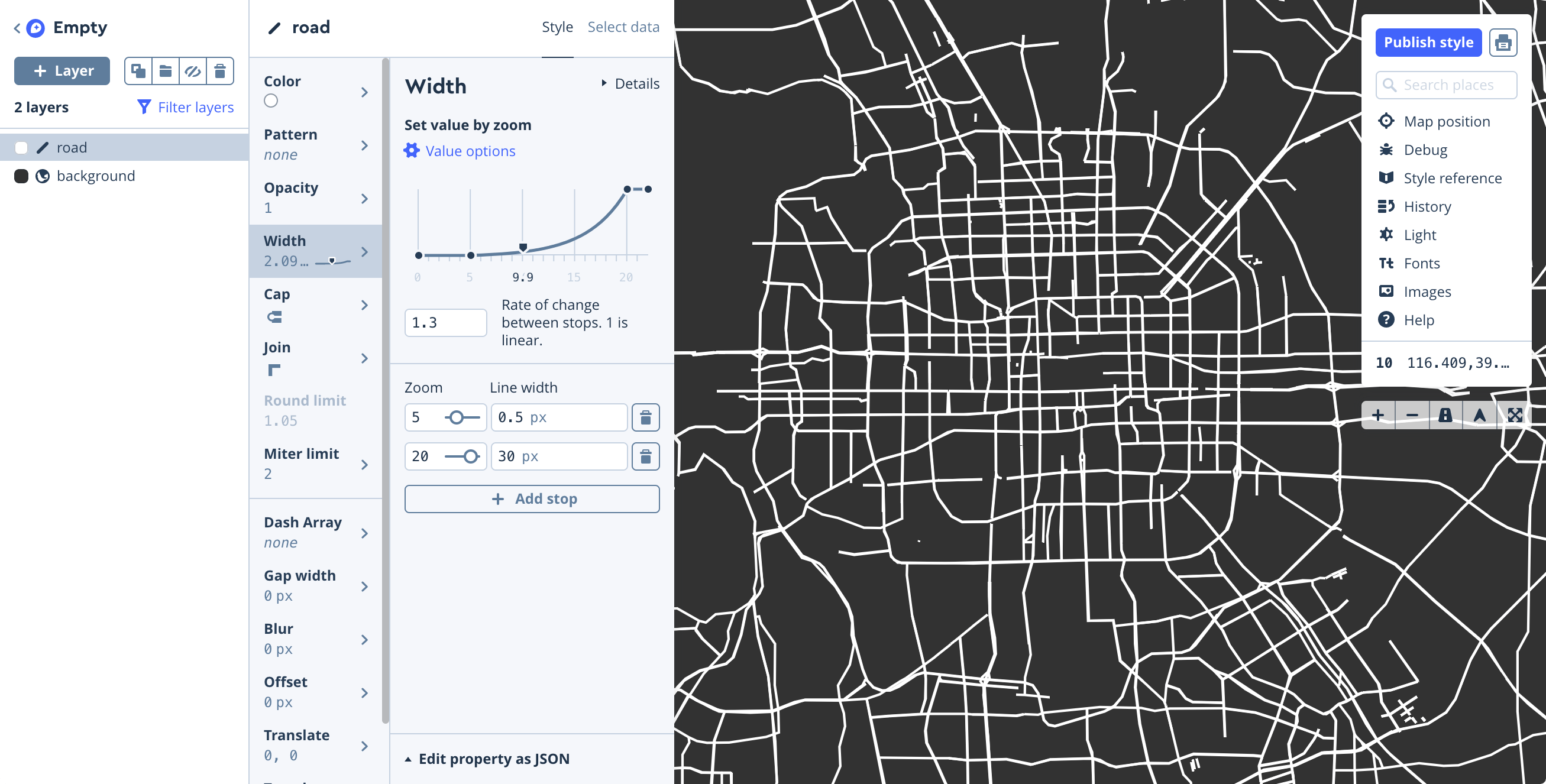
1) 点选“road”,将道路的 Color 改成白色 (such as #fff);
2) 粗乃了有没有!可是线粗怎么缩放都一样,不科学啊。在 Width 设定宽度,点击“Value options”,点选“Set value by zoom”;
3) 先设定坡度,决定曲线向上凸还是向下凸,值为 1 时线性收敛;
4) 缩放级别为 5 及以上时,才会显示道路,故线粗可以从 0.5px 渐增至 30px,具体如图;
5) 另外可以把端点 (Cap) 改成圆端点、尖角 (Join) 改成圆角,至此为止,诺利图 (Nolli Map) 的部分就结束啰。若不需要呈现立体的建物模型,可以跳到 Step E。
Step D. 加入建物

1) 快速键 n,新增图层,Source 设定为 Mapbox Streets v7 里头的 building,只不过这一次 Type 要选择 Fill extrusion;
2) 点击“Create Layer”,以完成新增图层的动作;
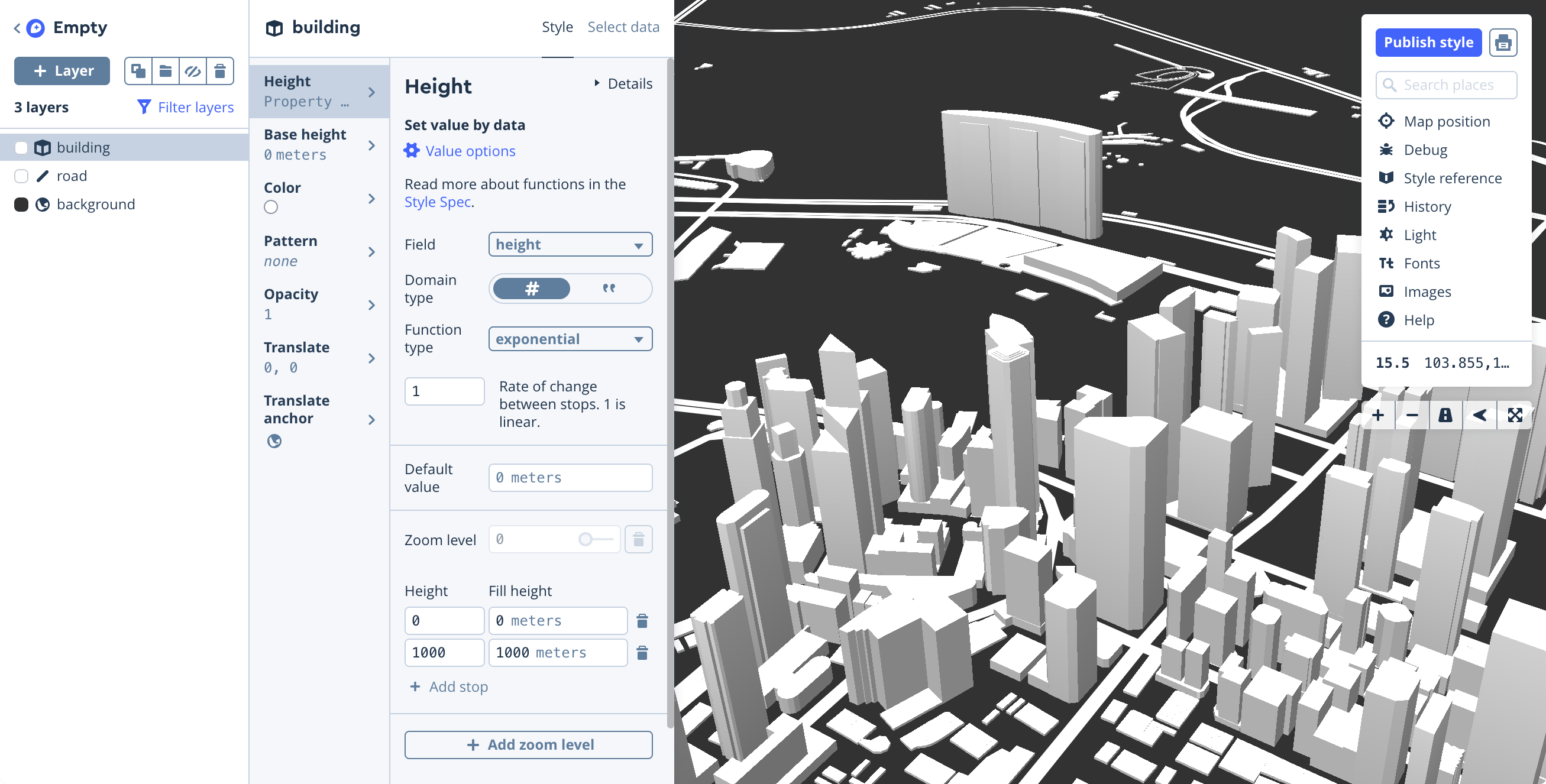
3) 点选“building”,将建物的 Color 改成你喜欢的颜色,在 Opacity 调整不透明度;
4) Zoom Level 到 15 及以上,建物就会 biu 出来啦!但为什么不是立体的呀。在 Height 设定高度,点击“Value options”,点选“Set value by data”;
5) Field 中选择 height 的栏位(Mapbox 的图资内建有高程数据);
6) 点击“Add Stop”,告诉电脑 1000 单位长度 = 1000 公尺,大功告成,滑鼠右键可转动视角。
Step E. 出图

1) 做了那么多,一定要存档,否则会欲哭无泪哦。Ctrl + S 发表样式;
2) 接下来会问你“What's next?”,请点选“Share, develop, and use your style”;
3) Copy 那一个 Share URL,并在新分页中开启连结;
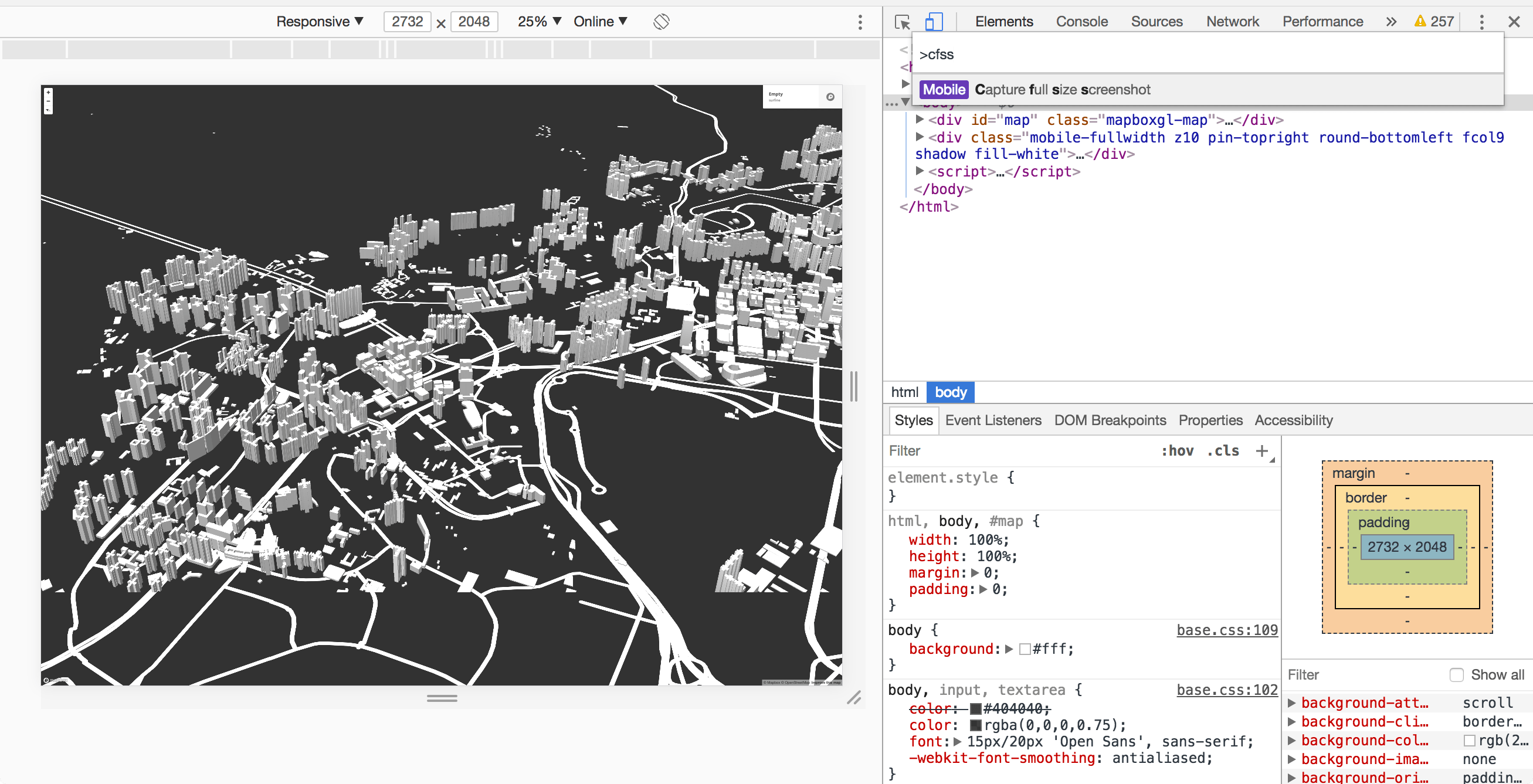
4) 快速键 F12,唤出开发者工具,Ctrl + Shift + M 打开模拟器。装置选择 Responsive,便可以自定义截图的解析度,获得比常规截图更清晰的画面;
5) Ctrl + Shift + P 叫出命令列,打“cfss” (Capture full size screenshot 的缩写),就能撷图,方便在 Photoshop 继续加工。
Demo
(点击图片以进入 Demo)